dashboard的中文翻译是“仪表盘”,那在网页设计中,个人认为,翻译成“数据面板”更为恰当,它主要是由多个卡片组合而成的一个数据信息展示页面。
在一般的dashboard设计中,确定页面需求之后,可以从以下三个方面进行思考,基本可以涵盖一个dashboard的基本设计需求了。
一、Layout-布局
常见的dashboard布局有三种:
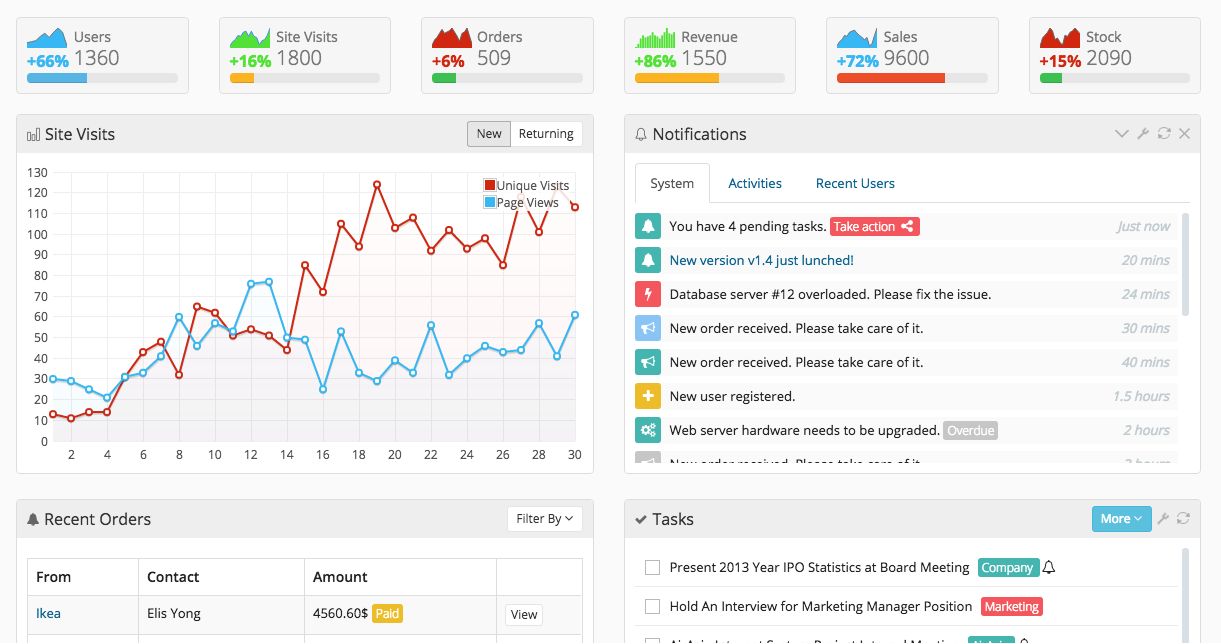
1.1竖直对齐
俗称的瀑布流优点是扩展性好,因为卡片之间,底部不要求对齐,因此新卡片加入的时候,可以直接在用相同宽度的卡片在底部插入。由于一开始设计就要确定好“瀑布流”要分为几列,因此它的缺点是卡片内容的尺寸设计受限。
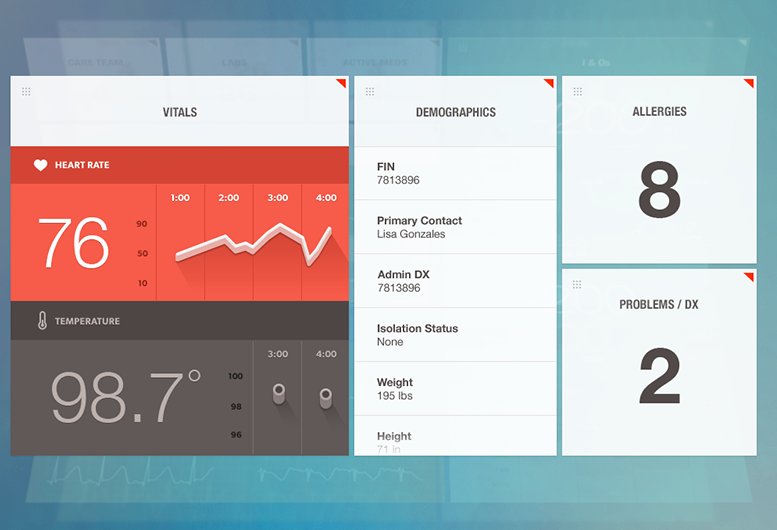
1.2 水平对齐
目前在dashboard设计中使用最多的一种样式。优点是信息卡片的上下尺寸可以随意调整,并且当一个模块的内容很丰富时,可以在一屏集中展示,适用于图表较多的场景。缺点是扩展性一般,后续如果有新卡片要插入,必须要一个水平的大卡片或者两到三个卡片,才能保证底部依然对齐。
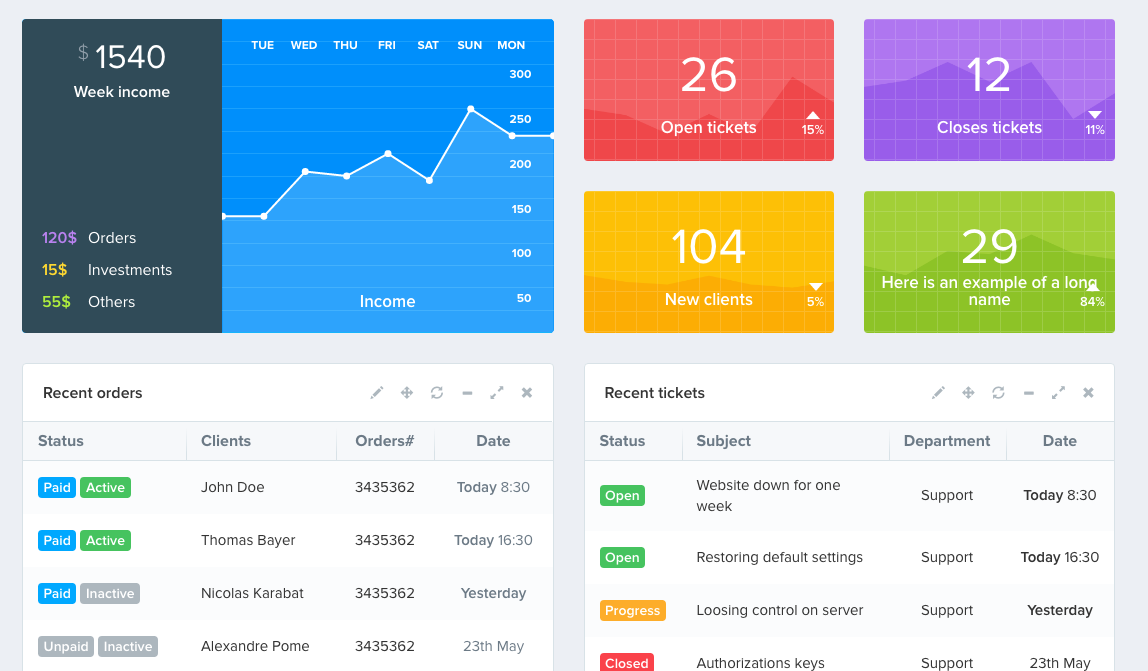
1.3 竖直和水平均对齐
优点是信息格局整齐,界面美观,浏览起来舒服。缺点是不易扩展,以及尺寸设计的大小会受到更加严格的限制。
二、Elements-元素
把卡片布局设计好了之后,接下来就是要考虑卡片需要哪些元素。除了卡片的content(第三点会讲)之外,一个“合格”的卡片,会有以下这些基本要素:
* 标题(title):一般都会有,信息明确,为了让用户明确他们正在关注的是什么模块下的信息。
* 操作(option):刷新、Tab切换、筛选这些是比较常见的,可以直接针对卡片内容的操作。
* 链接(link):视情况而定。在卡片上出现的链接,通常是”查看更多“的按钮。
三、Content-内容
不管在什么界面,内容当然是最重要的。在dashboard设计中,内容决定卡片的元素,甚至直接影响整个布局。一般来说,内容不外乎以下这几种样式:
* 纯数字(number)
* 纯文字(text)
* 图表(chart)
* 表格(table)
内容是王道,决定卡片呈现的样式,而所谓的样式,其实就是根据内容进行常规的排版,但是对于在dashboard这么小的卡片进行排版,还要整体布局看起来协调,有灵性和吸引人,它比常规的排版更需要一点技巧。下面分别说说这几种样式的基础设计。
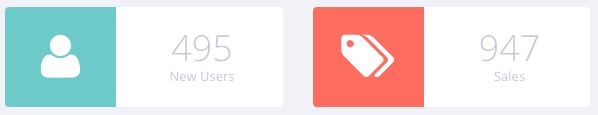
3.1 单独的数字
这种卡片在dashboard的设计中是一定会涉及到的,仅仅展示一个数据就够了,比如“新增用户数”、“账户余额”等。而且相对来说,这种设计也是最简单的。内容即卡片,因此可以去掉卡片的标题和操作,直接呈现内容。下面两种最基本简单的排版设计。
左边icon,右边大字号数字,数字下面是文字
没有icon,直接是上面数字,下面文字
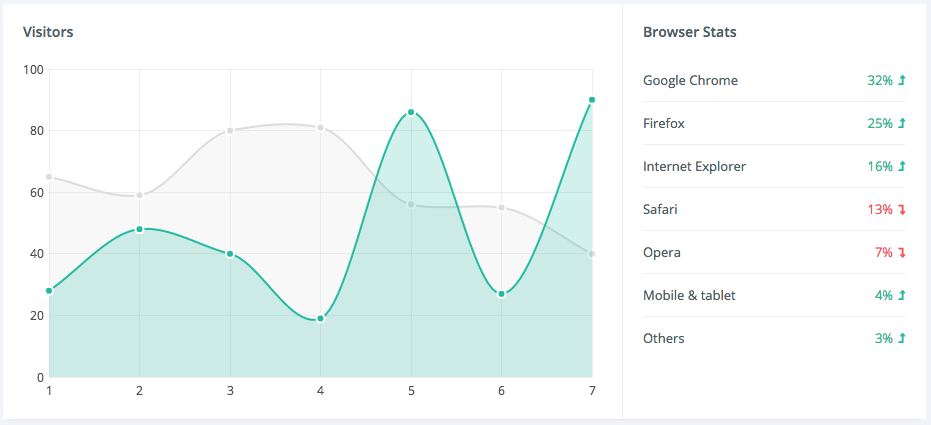
3.2 图表
图表在整个dashboard页面中扮演着至关重要的作用。形形色色的图表,一方面会让用户一眼抓住重点,另一方面也给了设计师很多发挥空间,毕竟占据的视觉面积通常较大,最能给用户视觉冲击的部分之一。
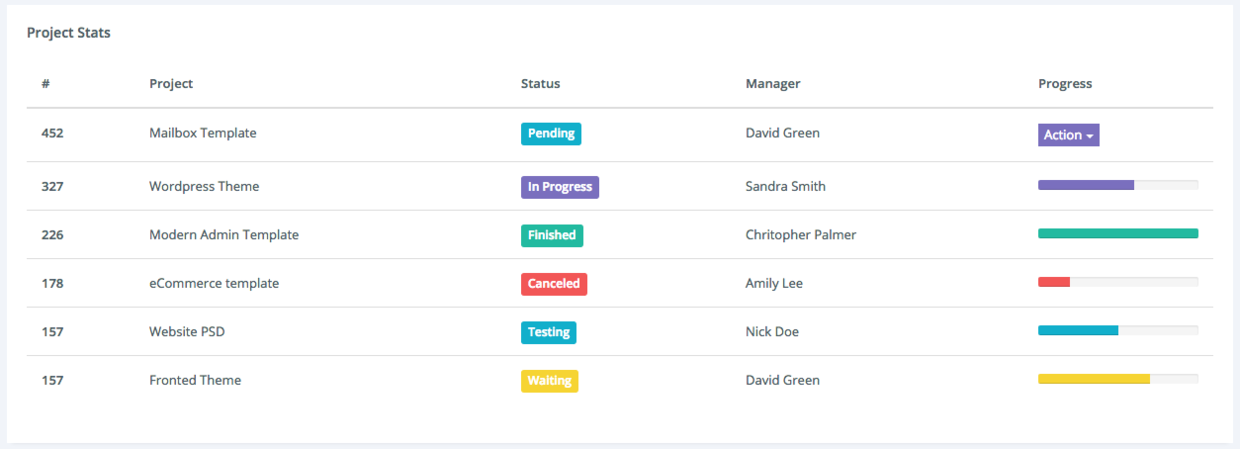
3.3 表格
表格在dashboard中也比较常见。这跟在普通的页面中的表格设计,基本没有差异。但是要注意列表不能过长,要根据页面整体,决定展示展示的条数,以控制当前卡片的高度。另外,跟第2点的“纯文字”设计的出发点一样,为了增加卡片的”灵性“,可以给某些字段增加tags,或者利用数据可视化,增加图表的元素。
状态加tags,进度用进度条
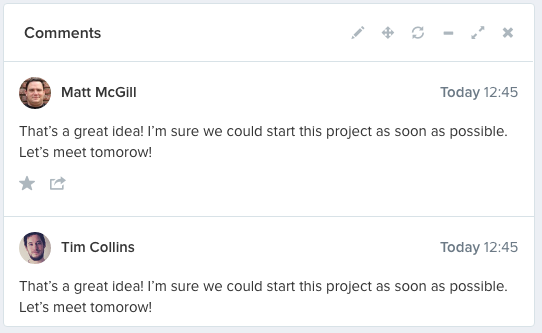
3.4 纯文字
纯文字的卡片,一般会是多条结构相同的文字标题/梗概,比方说消息中心、帮助中心模块,需要把部分内容展现在dashboard上。为了给这个纯文字的卡片增加一点“灵性”,可以在内容中抽取一些属性,然后加icons或tags,这样就能保证与dashboard其他“花花绿绿”的卡片形成一致的风格。
加icon(这里是指加了头像)
加tags
四、总结
这篇文章仅仅从设计的角度整理了对dashboard的设计的一点方法论,但是具体需求具体分析,设计师们在吃透了需求的前提下,能够帮助设计们师快速搭好一个满足基本需求的框架。
作者:UX阿拉蕾小帽子
链接:http://www.jianshu.com/p/05de2733977c
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。