MVC(Model-View-Controller)MVC是一种架构型模式。是用来指导我们改善应用程序的架构,使得应用的模型和视图相分离,从而得到更好的开发和维护效率。
MVC结构提供了一种按功能对各种对象进行分割的方法(这些对象是用来维护和表现数据的),其目的是为了将各对象间的耦合程度减至最小。MVC结构本来是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。但是,将这些概念运用于基于Web的企业级多层应用领域也是很适合的。
在MVC结构中,模型部分包含了应用程序的业务逻辑和业务数据;视图部分封装了应用程序的输出形式,也就是通常所说的页面或者是界面;而控制器部分负责协调模型和视图,根据用户请求来选择要调用哪个模型来处理业务,以及最终由哪个视图为用户做出应答
模型、视图、控制器各部分的作用
1.模型(Model):负责封装应用的状态,并实现应用的功能。通常又分为数据模型和业务逻辑模型,数据模型用来存放业务数据,比如订单信息、用户信息等;而业务逻辑模型包含应用的业务操作,比如订单的添加或者修改等。
2.视图(View):用来将模型的内容展现给用户,用户可以通过视图来请求模型进行更新。视图从模型获得要展示的数据,然后用自己的方式展现给用户,相当于提供界面来与用户进行人机交互;用户在界面上操作或者填写完成后,会点击提交按钮或是以其它触发事件的方式,来向控制器发出请求。
3.控制器(Controller):用来控制应用程序的流程和处理视图所发出的请求。当控制器接收到用户的请求后,会将用户的数据和模型的更新相映射,也就是调用模型来实现用户请求的功能;然后控制器会选择用于响应的视图,把模型更新后的数据展示给用户
2:模型和视图的关系
在MVC中,模型和视图是分离的,通常视图里面不会有任何逻辑实现;而模型也是不依赖于视图的,同一个模型可能会有很多种不同的展示方式,也就是同一个模型可以对应多种不同的视图
一个模型对应多个视图
模型负责输出的内容,而视图负责输出的形式,模型不依赖于视图,模型与视图是解耦的。因此在修改视图,也就是显示方式的时候,不必关心模型,而只需要直接修改视图的展示方式即可

VC的组件关系图描述了模型、视图、控制器这三个部分的交互关系,下面按照交互顺序来详细描述一下它们的交互关系:(1)首先是展示视图给用户,用户在这个视图上进行操作,并填写一些业务数据
(2)然后用户会点击提交按钮,来发出请求
(3)视图发出的用户请求会到达控制器,在请求中包含了想要完成什么样的业务功能以及相关的数据。
(4)控制器会来处理用户请求,会把请求中的数据进行封装,然后选择并调用合适的模型,请求模型进行状态更新,然后选择接下来要展示给用户的视图。
(5)模型会去处理用户请求的业务功能,同时进行模型状态的维护和更新
(6)当模型状态发生改变的时候,模型会通知相应的视图,告诉视图它的状态发生了改变。
(7)视图接到模型的通知后,会向模型进行状态查询,获取需要展示的数据,然后按照视图本身的展示方式,把这些数据展示出来。
接下来就是等待用户下一次操作,再次从头轮回了。
《研磨struts2》 第一章 Struts2概述 之 MVC模式
struts2
1.1
MVC模式 1.1.1
MVC模式简介 MVC是一种架构型模式,它本身并不引入新的功能,只是用来指导我们改善应用程序的架构,使得应用的模型和视图相分离,从而得到更好的开发和维护效率。
在MVC模式中,应用程序被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分。其中,模型部分包含了应用程序的业务逻辑和业务数据;视图部分封装了应用程序的输出形式,也就是通常所说的页面或者是界面;而控制器部分负责协调模型和视图,根据用户请求来选择要调用哪个模型来处理业务,以及最终由哪个视图为用户做出应答。 MVC模式的这三个部分的职责非常明确,而且相互分离,因此每个部分都可以独立的改变而不影响其他部分,从而大大提高了应用的灵活性和重用性。
1.1.2
MVC模式基础 在MVC模式中,一个应用被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分,接下来认识一下这三个部分。
1:首先看一下模型、视图、控制器各部分的作用
2:模型和视图的关系
在MVC中,模型和视图是分离的,通常视图里面不会有任何逻辑实现;而模型也是不依赖于视图的,同一个模型可能会有很多种不同的展示方式,也就是同一个模型可以对应多种不同的视图。
这种例子比比皆是,例如,在windows操作系统上浏览文件夹时,文件夹就那些,数据并没有变化,但是展示方式就有多种,比如大图标、小图标、详细信息等等多种展示方式。以tomcat7文件夹下的文件为例,按照不同的展示方式,如图1.1所示:
图1.1一个模型对应多个视图
模型负责输出的内容,而视图负责输出的形式,模型不依赖于视图,模型与视图是解耦的。因此在修改视图,也就是显示方式的时候,不必关心模型,而只需要直接修改视图的展示方式即可。
3:MVC的组件关系图
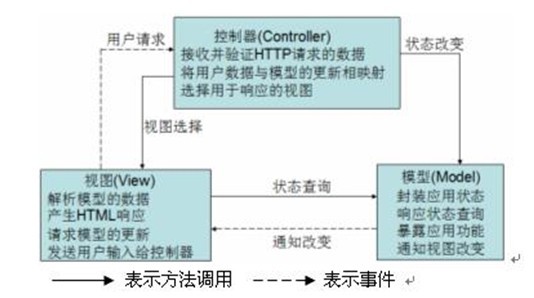
MVC的组件关系如图1.2所示:
图1.2 MVC组件关系图
MVC的组件关系图描述了模型、视图、控制器这三个部分的交互关系,下面按照交互顺序来详细描述一下它们的交互关系:
(1)首先是展示视图给用户,用户在这个视图上进行操作,并填写一些业务数据
(2)然后用户会点击提交按钮,来发出请求
(3)视图发出的用户请求会到达控制器,在请求中包含了想要完成什么样的业务功能以及相关的数据。
(4)控制器会来处理用户请求,会把请求中的数据进行封装,然后选择并调用合适的模型,请求模型进行状态更新,然后选择接下来要展示给用户的视图。
(5)模型会去处理用户请求的业务功能,同时进行模型状态的维护和更新
(6)当模型状态发生改变的时候,模型会通知相应的视图,告诉视图它的状态发生了改变。
(7)视图接到模型的通知后,会向模型进行状态查询,获取需要展示的数据,然后按照视图本身的展示方式,把这些数据展示出来。
接下来就是等待用户下一次操作,再次从头轮回了。
1.1.3
MVC模式作用 在早期开发中,有一些程序员没有认识到MVC模式带来的好处,在开发的时候不遵守MVC模式。这样做的结果就是程序结构划分不明确,各个部分功能混乱,在业务功能发生变更时,无论是业务逻辑修改还是显示形式修改,都要修改很多的类,“牵一发而动全身”,导致软件的开发和维护效率低下,错误百出。
而遵循MVC模式来开发系统,就会极大的避免上述问题的出现。MVC模式的核心手段是解耦,MVC模式通过仔细的划分功能,把整个应用程序划分成模型、视图、控制器三个部分,然后严密控制三个部分之间的通信,从而得到一个结构清晰、功能分布合理、可重用、可扩展、可维护的应用程序。
因此,使用MVC模式,可以获得以下好处:
1.1.4
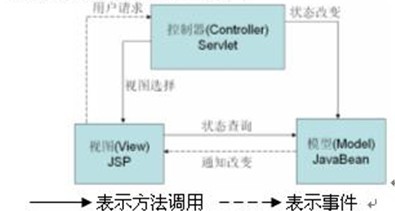
Model2模型中的MVC 在Java的Web开发中,通常把Servlet+JSP+JavaBean的模型称为Model2模型,这是一个完全遵循MVC模式的模型,基本划分如下:
Model2实现MVC的基本结构图如下图所示
JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。其中,数据模型用来存储或传递业务数据,而业务逻辑模型接收到控制器传过来的模型更新请求后,执行特定的业务逻辑处理,然后返回相应的执行结果。
JSP作为表现层,负责提供页面来为用户展示数据,提供相应的表单(Form)来用于用户的请求,并在适当的时候(比如用户点击提交的按钮),向控制器发出用户请求来请求模型进行更新。
Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法,请求模型进行更新,同时根据业务执行结果来选择要返回的视图,也就是选择下一个页面。
低耦合性:在MVC模式中,模型和视图是解耦的,模型不会依赖于视图,而视图也仅仅是从模型中获取需要展示的数据,并不会与模型的逻辑处理相关联。
更低的开发成本:由于MVC模式帮我们清楚的划分了各部分的职责,就可以让程序员各司其职,Java程序员只关心业务逻辑的实现,也就是模型部分;而界面程序员只关心页面展示,也就是视图部分即可。
更好的可维护性:MVC模式划分出明晰的模型和视图部分,并使其解耦,在软件需求发生变更的时候,就可以各自独立的改变而不会相互影响,使得程序更容易维护和扩展。
模型(Model):负责封装应用的状态,并实现应用的功能。通常又分为数据模型和业务逻辑模型,数据模型用来存放业务数据,比如订单信息、用户信息等;而业务逻辑模型包含应用的业务操作,比如订单的添加或者修改等。
视图(View):用来将模型的内容展现给用户,用户可以通过视图来请求模型进行更新。视图从模型获得要展示的数据,然后用自己的方式展现给用户,相当于提供界面来与用户进行人机交互;用户在界面上操作或者填写完成后,会点击提交按钮或是以其它触发事件的方式,来向控制器发出请求。
控制器(Controller):用来控制应用程序的流程和处理视图所发出的请求。当控制器接收到用户的请求后,会将用户的数据和模型的更新相映射,也就是调用模型来实现用户请求的功能;然后控制器会选择用于响应的视图,把模型更新后的数据展示给用户。
博客分类:
研磨struts2