文章的评论,博客评论是大部分网站和博客都必须有的一个功能。目前有很多开源的评论系统,如评论啦、友言、贝米。这些社会化评论网站最大的特色是通过云端记录和管理你在互联网上的评论,你不需要专门开发评论系统,仅仅引用几行js代码都可以拥有一个评论系统。
但是这些社会评论系统都是非开源的系统,在网站上使用他们提供的接口,它们必须要抓取您网站的每一篇文章,如果你不希望文章被抓取,最好的方式还是自己写一个评论系统,方便自己管理和修改。下面提供评论系统的实现方式。
//创建评论框,id:评论的ID,pID:评论的父ID,c:评论内容,u:评论用户,t:评论时间
function tool(id,pId,c,u,t){
var c ='<li class="comment even thread-odd thread-alt depth-1" id="'+id+'" parentId="'+pId+'"><div id="div-comment-'+id+'">'+
'<div class="author_box">'+
'<span id="avatar">'+
'<img alt="" src="" class="avatar avatar-48 photo" height="48" width="48"/>'+
'</span>'+
'<span class="comment-author">'+
'<strong><a href="" rel="external nofollow" target="_blank" class="url">'+u+'</a></strong>:'+
'<span class="datetime"> '+t+''+
"<span class='reply_t'><a class='comment-reply-link' href='javascript:void(0);' onclick='createNewComment(""+id+"",""+pId+"")'> @回复</a></span>"+
'<span class="floor"> Δ'+id+'楼</span>'+
'</span>'+
"<span class='reply'><a onclick='createNewComment(""+id+"",""+pId+"")' class='comment-reply-link' href='javascript:void(0);'>回复</a></span>"+
'</span>'+
'</div>'+
'<p>'+c+'</p>'+
'<i class="lt"></i><i class="rt"></i><i class="lb"></i><i class="rb"></i>'+
'<div class="clear"></div>'+
'</div></li>';
return c;
}
/******创建第一级评论信息************/
function createParent(id,pId,c,u,t){
var t = tool(id,pId,c,u,t);
$(".commentlist").append(t);
}
/******创建叶子评论信息***********/
function createChild(id,pId,c,u,t){
var t = tool(id,pId,c,u,t);
var commentHtml='<ul class="children">'+t+'</ul>';
$("#div-comment-"+pId).after(commentHtml);
}
/**回复已有评论***/
function createChildUseBtn(id,pId,c,u,t){
var newId= parseInt(id)+50;
var t = tool(newId,pId,c,u,t);
var commentHtml='<ul class="children">'+t+'</ul>';
$("#div-comment-"+id).after(commentHtml);
}
/***添加一个信息的评论框****/
function createNewComment(id,pid){
if($(".commentlist").find(".comt-box").length>0){//only can reply one
return;
}
var c = '<div id="comt-'+id+'" class="comt">'+
'<form id="commentform"><div class="comt-box">'+
'<input type="text" id="_email" name="commentAuthorEmail" tabindex="1" placeholder="请填写邮箱地址..." />'+
'<textarea placeholder="发表评论..." class="input-block-level comt-area" name="commentContent" id="_comment" cols="100%" rows="3" tabindex="2" onkeydown=""></textarea>'+
'<div class="comt-ctrl">'+
'<button onclick="closeComment("'+id+'");" class="btn btn-primary pull-right" type="button" name="cancel" id="cancel" tabindex="5">'+
'<i class="icon-remove-circle icon-white icon12"></i> 取消'+
'</button>'+
'<button style="margin-right: 10px;" class="btn btn-primary pull-right" type="button" onclick="subMitComment("'+id+'","'+pid+'");" name="submit" id="submit" tabindex="5">'+
'<i class="icon-ok-circle icon-white icon12"></i> 提交评论'+
'</button>'+
'<span data-type="comment-insert-smilie" class="muted comt-smilie"><i class="icon-thumbs-up icon12"></i> 表情</span> '+
'<span class="muted comt-mailme">'+
'<label for="comment_mail_notify" class="checkbox inline" style="padding-top: 0">'+
'<input type="checkbox" name="comment_mail_notify" id="comment_mail_notify" value="comment_mail_notify" checked="checked">有人回复时邮件通知我</label>'+
'</span>'+
'</div>'+
'<div id="comment-smilies" class="hide">'+
'<img data-simle="mrgreen" data-type="comment-smilie"'+
'src="http://www.daqianduan.com/static/theme/d8/img/smilies/icon_mrgreen.gif"><img'+
'data-simle="razz" data-type="comment-smilie"'+
'src="http://www.daqianduan.com/static/theme/d8/img/smilies/icon_razz.gif"><img'+
'data-simle="sad" data-type="comment-smilie"'+
'src="http://www.daqianduan.com/static/theme/d8/img/smilies/icon_sad.gif">'+
'</div>'+
'</div></form>'+
'</div>';
$("#"+id).append(c);
}
function closeComment(id){
$("#comt-"+id).remove();
}
function showTips(txt,time,status)
{
var htmlCon = '';
if(txt != ''){
if(status != 0 && status != undefined){
htmlCon = '<div class="tipsBox" style="width:220px;padding:10px;background-color:#4AAF33;border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;color:#fff;box-shadow:0 0 3px #ddd inset;-webkit-box-shadow: 0 0 3px #ddd inset;text-align:center;position:fixed;top:25%;left:50%;z-index:999999;margin-left:-120px;"><img src="../../common/images/ok.png" style="vertical-align: middle;margin-right:5px;" alt="OK,"/>'+txt+'</div>';
}else{
htmlCon = '<div class="tipsBox" style="width:220px;padding:10px;background-color:#D84C31;border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;color:#fff;box-shadow:0 0 3px #ddd inset;-webkit-box-shadow: 0 0 3px #ddd inset;text-align:center;position:fixed;top:25%;left:50%;z-index:999999;margin-left:-120px;"><img src="../../common/images/err.png" style="vertical-align: middle;margin-right:5px;" alt="Error,"/>'+txt+'</div>';
}
$('body').prepend(htmlCon);
if(time == '' || time == undefined){
time = 2000;
}
setTimeout(function(){ $('.tipsBox').remove(); },time);
}
}
//评论ajax提交
function subMitComment(id,pid){
var email = $('#_email').val();
var content = $('#_comment').val();
var EmailReg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; //邮件正则
if(email==""){
showTips('请填写您的邮箱~');
}else if(!EmailReg.test(email)){
showTips('您的邮箱格式错误~');
}else if(content==""){
showTips('请填写评论内容~');
}else{
saveCommit(id,pid);
}
}
function saveCommit(id,pid){
$.post("../../comment/saveCommit",
{"artId":artId,"email":$('#_email').val(),"content":$('#_comment').val(),"commentParentId":id},
function(data){
showTips('提交成功~');
createChildUseBtn(id,pid,$('#_comment').val()+" (审核中...)",$('#_email').val().split("@")[0],"");
closeComment(id);
},"json");
}jsp页面代码:在需要评论的地方加上下面的代码,引入上面的js代码
<div id="postcomments"> <h3 id="comments"> 网友最新评论<b class="commentCount"> (0)</b> </h3> <ol class="commentlist"> </ol> <div class="pagination"> <ul>
数据库表设计,必须要有评论ID,parentID字段:
CREATE TABLE `wgy_comments` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT,//评论ID
`user_id` bigint(20) NOT NULL DEFAULT '0',
`comment_art_id` bigint(20) unsigned NOT NULL DEFAULT '0',
`comment_author` tinytext NOT NULL,
`comment_author_email` varchar(100) NOT NULL DEFAULT '',
`comment_author_url` varchar(200) NOT NULL DEFAULT '',
`comment_author_ip` varchar(100) NOT NULL DEFAULT '',
`comment_date` varchar(30) NOT NULL DEFAULT '0000-00-00 00:00:00',
`comment_content` text NOT NULL,
`comment_approved` varchar(20) NOT NULL DEFAULT '1',
`comment_agent` varchar(255) NOT NULL DEFAULT '',
`comment_type` varchar(20) NOT NULL DEFAULT '',
`comment_parent_id` bigint(20) unsigned NOT NULL DEFAULT '0',//父亲ID,
PRIMARY KEY (`id`),
KEY `comment_post_ID` (`comment_art_id`),
KEY `comment_approved_date_gmt` (`comment_approved`),
KEY `comment_parent` (`comment_parent_id`),
KEY `comment_author_email` (`comment_author_email`(10))
)
评论组件的css样式根据需求,自行编写:
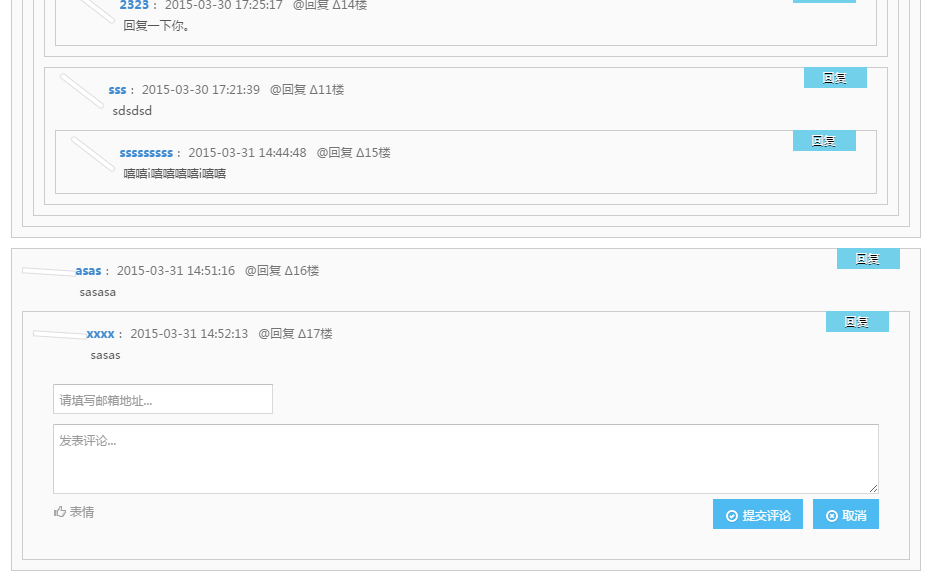
效果图: