dwr.jar
commons-logging-1.0.4.jar
引入上面2个资源包
web.xml配置
<?xml version="1.0" encoding="UTF-8"?><web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> < servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app>
dwr.xml
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.org/dwr/dwr20.dtd"> <dwr> <allow> <create creator="new" javascript="Hello"> <param name="class" value="cn.zhang.dwr.bean.HelloWorld"/> </create> </allow> </dwr>
HelloWorld.java
package cn.zhang.dwr.bean;
public class HelloWorld {
public String sayHello(String name) {
return "Hello, " + name; }
}dwr.jsp
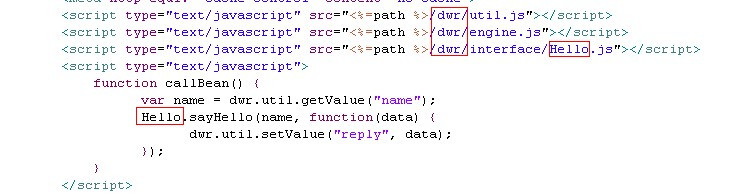
<%@ page import="java.util.*" pageEncoding="UTF-8"%><% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>DWR入门</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <script type="text/javascript" src="<%=path %>/dwr/util.js"></script> <script type="text/javascript" src="<%=path %>/dwr/engine.js"></script> <script type="text/javascript" src="<%=path %>/dwr/interface/Hello.js"></script> <script type="text/javascript"> function callBean() { var name = dwr.util.getValue("name"); Hello.sayHello(name, function(data) { dwr.util.setValue("reply", data); }); } </script> </head> <body> <p style="font-size:12px;"> 输入: <input type="text" id="name" /> <input value="调用" type="button" onclick="callBean()" /> <br/> 回复: <input type="text" id="reply" readonly="true"/> </p> </body></html>
JS以及JS对象